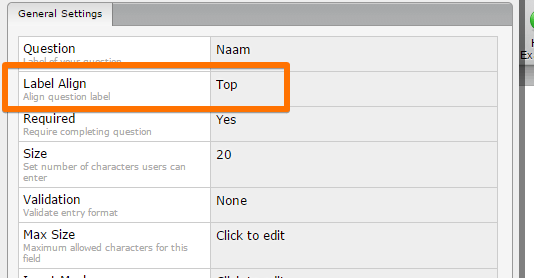
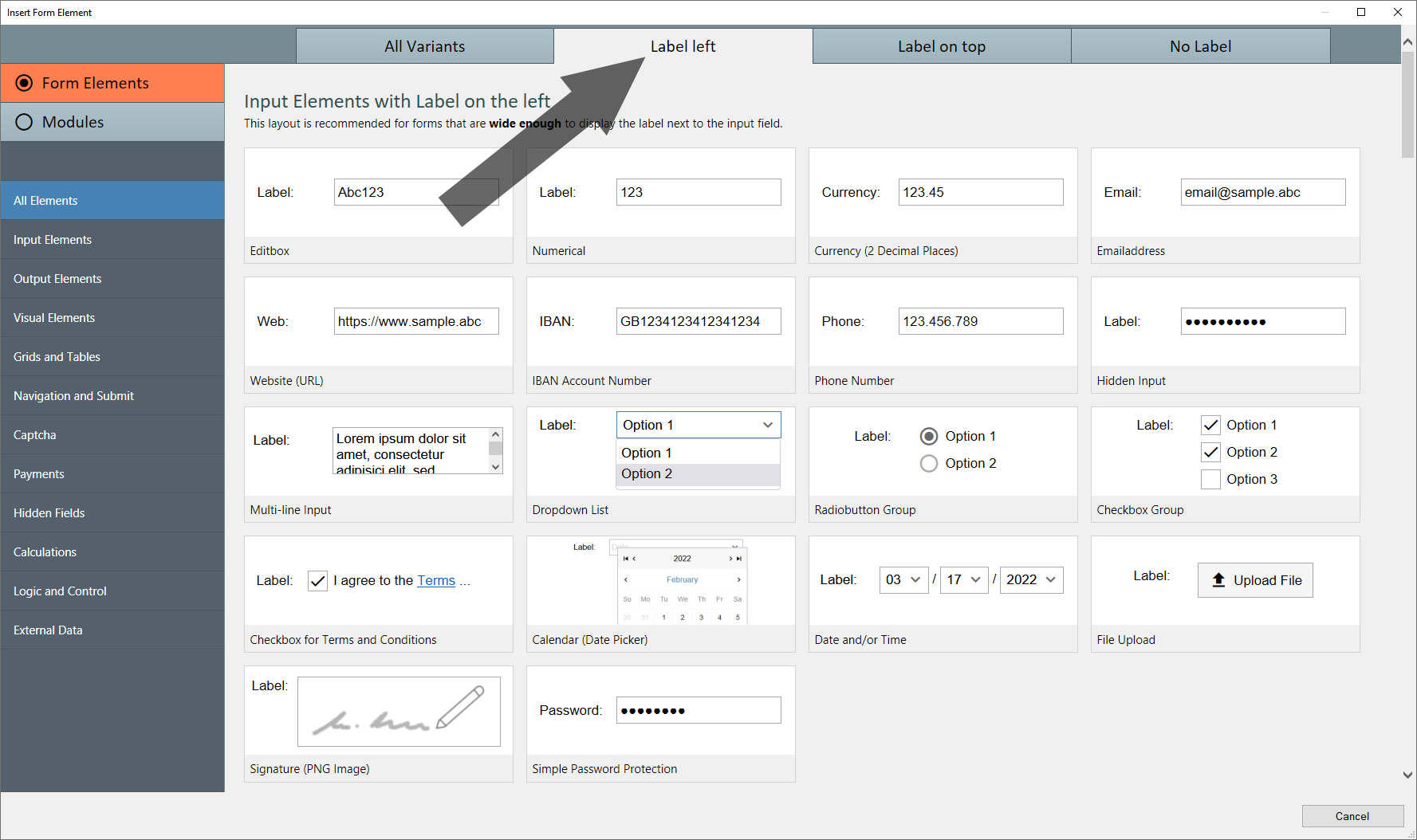
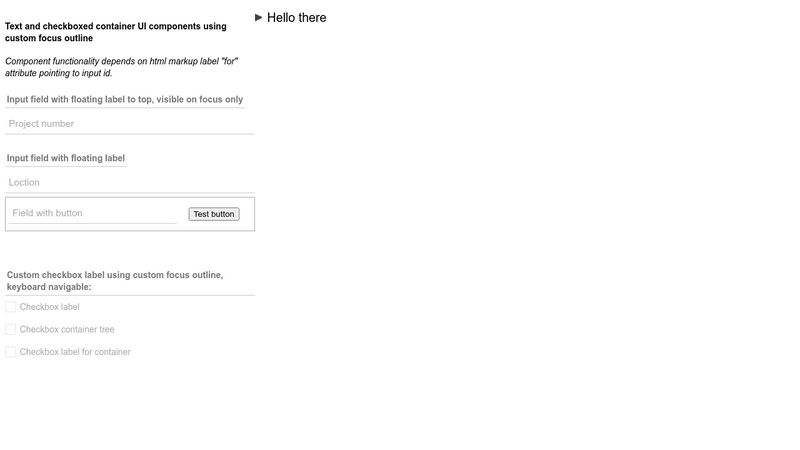
html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow

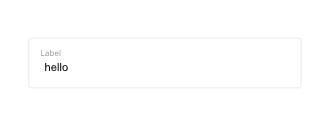
Top labels alignment on forms: Align with text (typographically) or with input borders (geometrically)? - User Experience Stack Exchange