![Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer](https://i.stack.imgur.com/xZE5U.png)
Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer

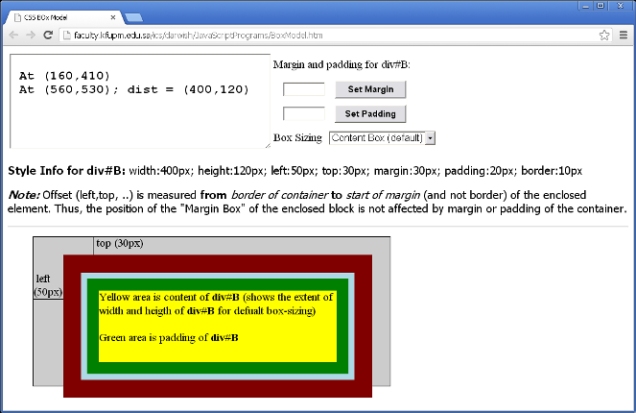
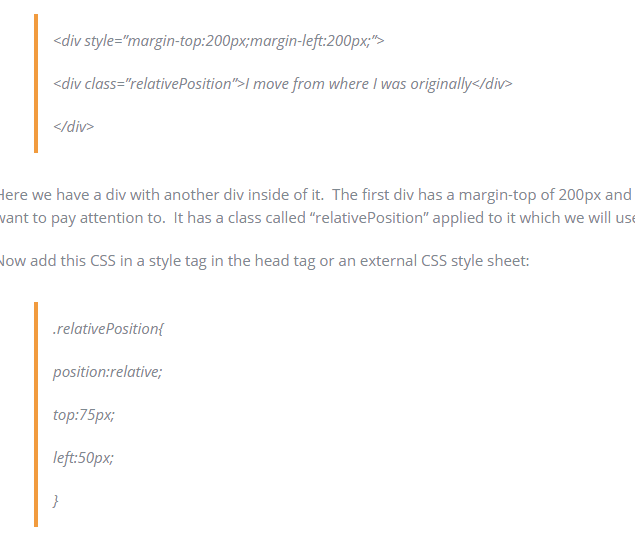
Css big div inside put small div, small div set margin-top attribute, why big div also float up, have a figure – DDCODE

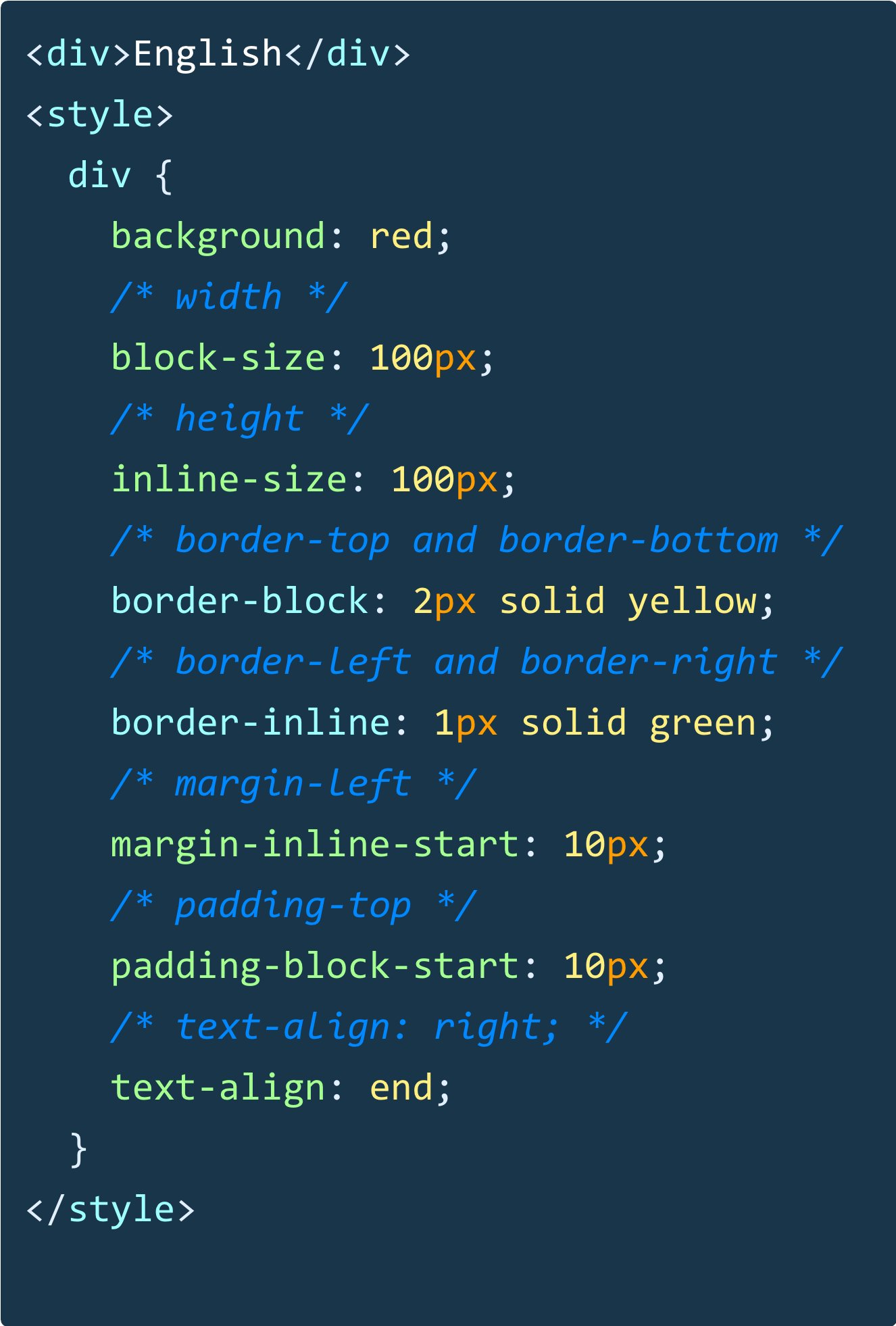
Wes Bos on Twitter: "🔥 You can use new CSS logical properties instead of top/bottom/left/right. Makes designing multi-language websites much easier when the flow direction changes. CSS Grid and Flexbox already setup










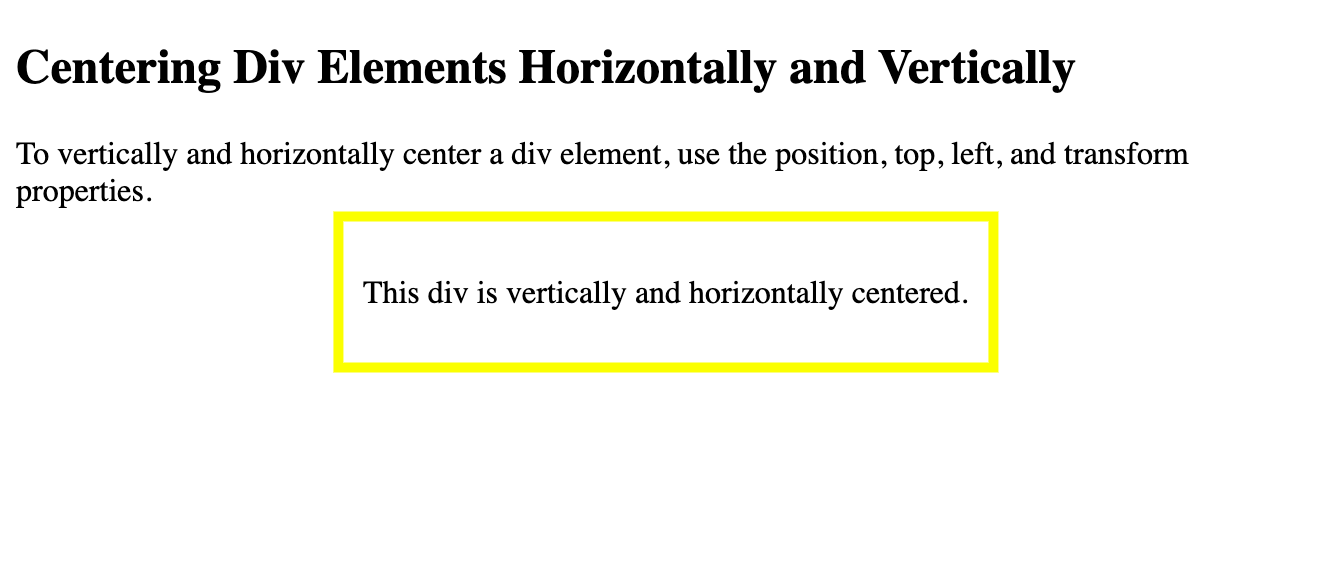
![HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper](https://imgs.developpaper.com/imgs/1449807802-5c8df63e5f427_articlex.png)